আসসালামু আলাইকুম। আসা করি সবাই ভালো আছেন।গতকালকে স্বপ্ন ভাই WordPress এ Content কপি করা বন্ধ করার জন্য একটি প্লাগিন শেয়ার করেছেন,সেখানে অনেকেই ব্লগারে কন্টেন্ট কপি বন্ধ করার ব্যাপারে বলেছেন।তো আজকের বিষয় এটাই,যে কিভাবে ব্লগারেও কন্টেন্ট কপি বন্ধ করা যায়। ব্লগারে অনেকভাবেই কপি করা বন্ধ করা যায়,তার মধ্যে আমি আজকে দুটি মাধ্যমের ব্যাপার দেখাবো।
১. JavaScript ব্যাবহার করে,
২. Css ব্যাবহার করে।
JavaScript ব্যবহার করে:
১. ব্লগারে লগিন করার পর “Layout” নামক অপশনে ক্লিক করি,

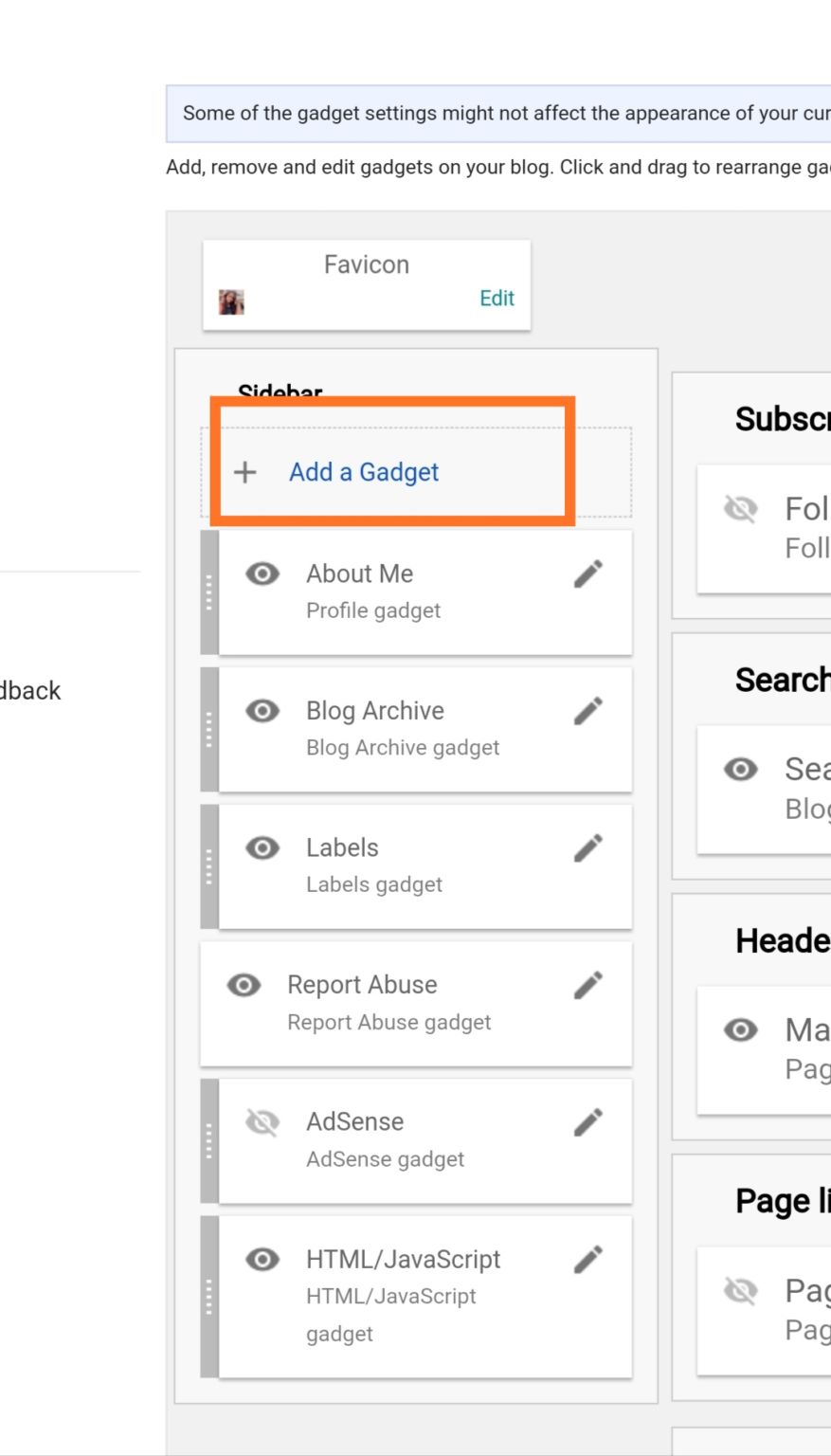
২. সেখানে “Add a Gadget” এ ক্লিক করি,

৩. “Html/JavaScript” ক্লিক করি,

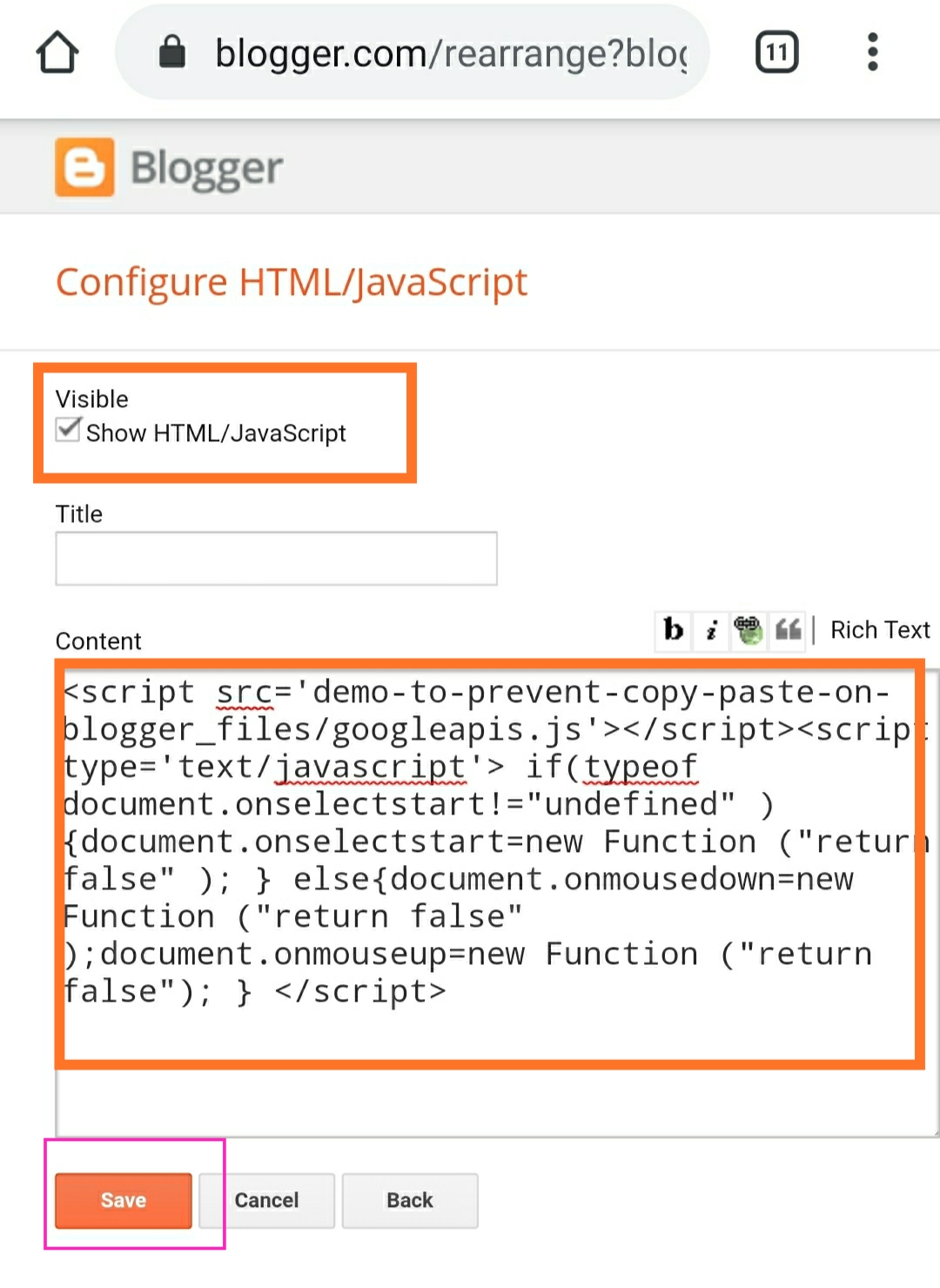
৪. “Title” ফাকা রেখে বা কিছু একটা লিখে নিচের থেকে কোড কপি করে “Code” এর যায়গায় Paste করে দিন। বা ডাউনলোড করুন এখান থেকে
if(typeof document.onselectstart!="undefined" ) {document.onselectstart=new Function ("return false" ); } else{document.onmousedown=new Function ("return false" );document.onmouseup=new Function ("return false"); }<br /><br />
৫. সেভ এ ক্লিক করুন।

এখন আপনার ব্লগ চেক করে দেখুন,লেখা সিলেক্ট হয় কি না!? যদি সিলেক্টই না হয় তাহলে কপি হবে কি! এখন,অনেকে তার ব্রাউজার এ JavaScript অফ করে রাখতে পারে,যার ফলে এটি কাজ নাও করতে পারে।তবে বর্তমানে প্রায় সবই default ভাবে জাভা চালু থাকে।যদি কোনো ভাবেও জাভাস্ক্রিপ্ট বন্ধ করা থাকে,তাহলে Css এর মাধ্যমেও কপি বা টেক্সট সিলেকশন বন্ধ করা যায়।
Css ব্যবহার করে:
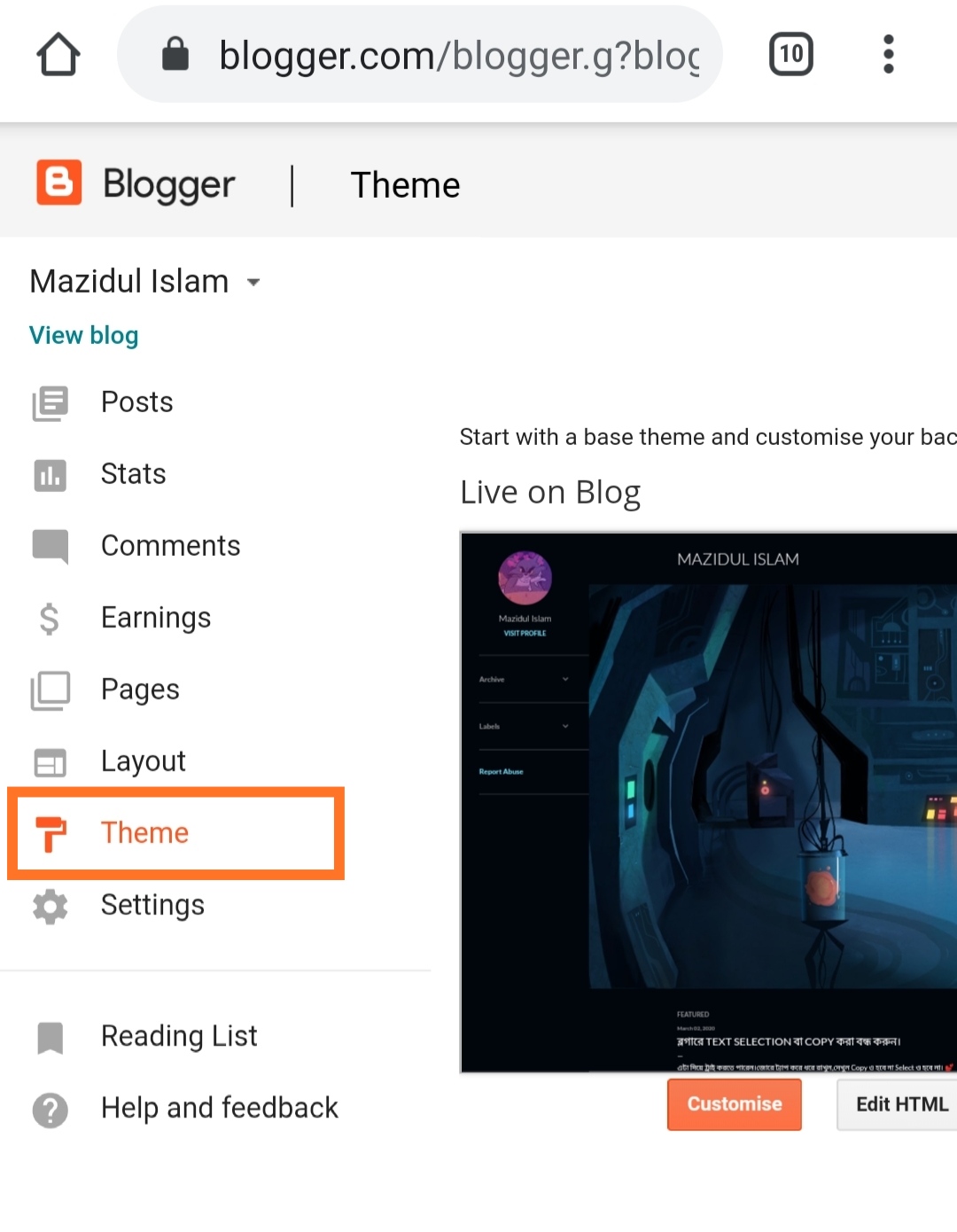
১. ব্লগারে লগিন করার পর “Theme” এ ক্লিক করি,

২. সেখান থেকে “Edit HTML” এ ক্লিক করি,

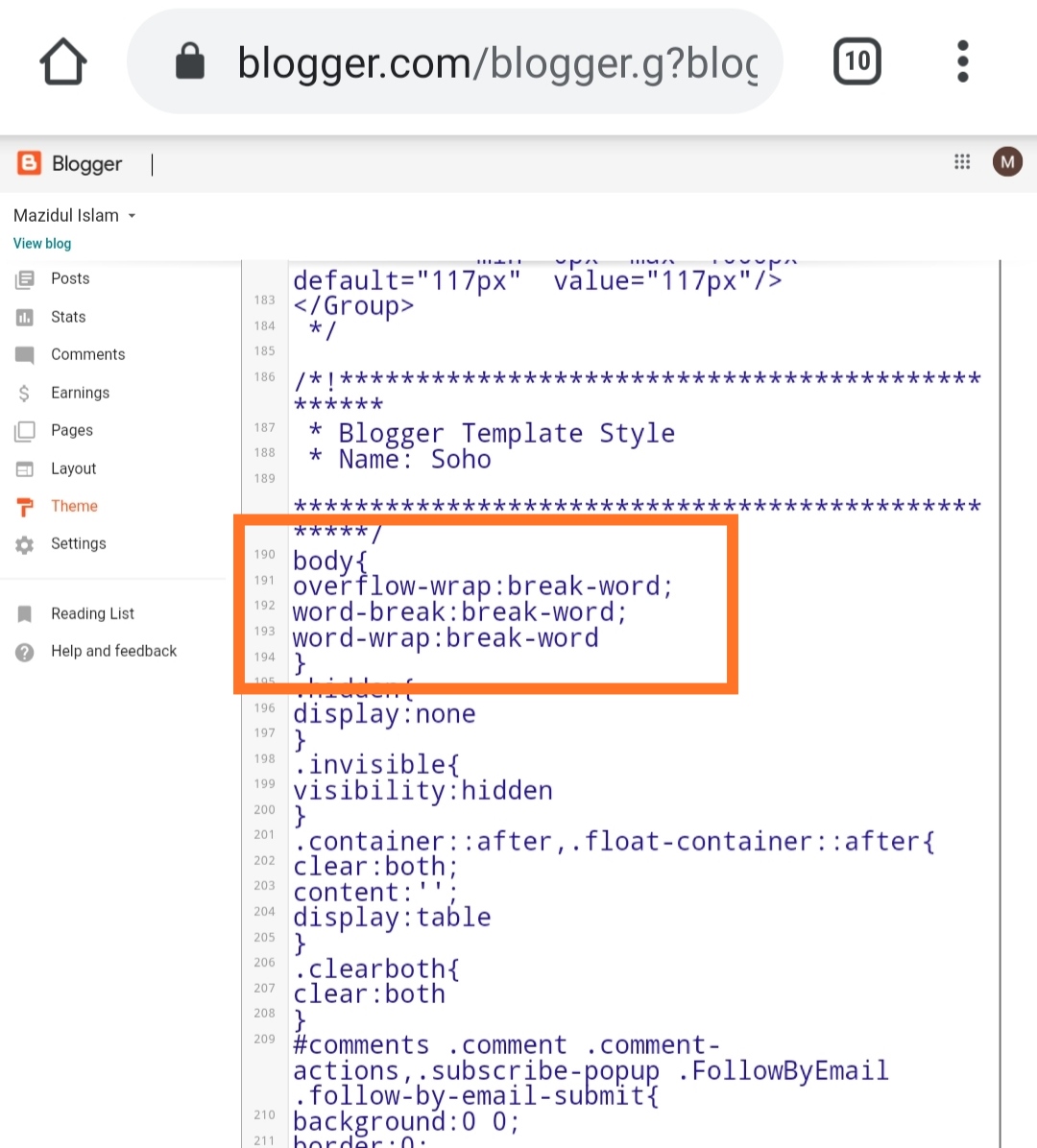
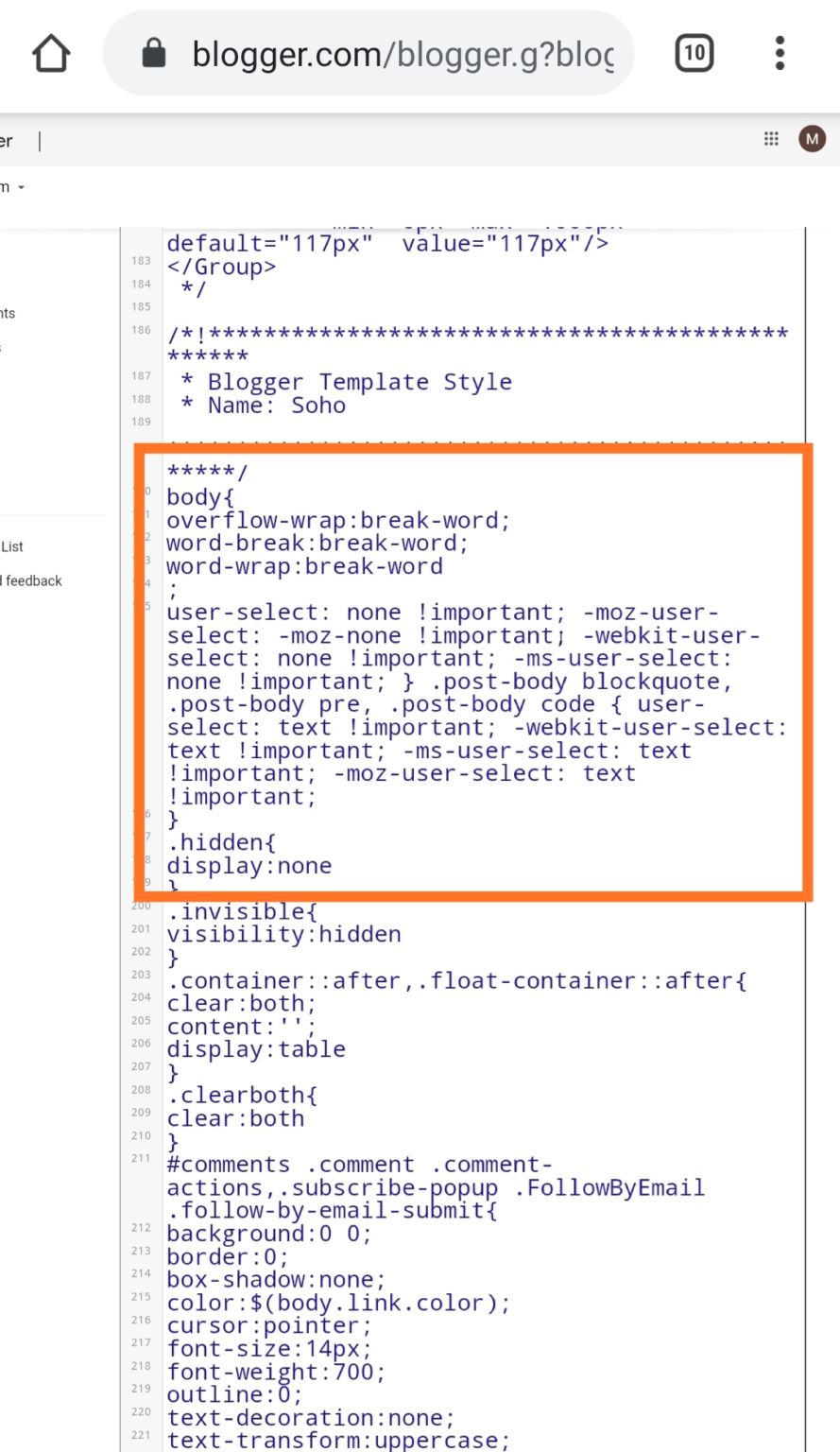
৩. সেখান থেকে খুঁজে Css অংশ খুঁজি, তারপর “body {}” এর মধ্য নিচে দেওয়া কোড টি কপি করেন (বা ডাউনলোড করুন এখান থেকে) Paste করেন,তারপর এ সেভ এ ক্লিক করেন।
body { user-select: none !important; -moz-user-select: -moz-none !important; -webkit-user-select: none !important; -ms-user-select: none !important; } .post-body blockquote, .post-body pre, .post-body code { user-select: text !important; -webkit-user-select: text !important; -ms-user-select: text !important; -moz-user-select: text !important; }<br /><br />


ব্যাস কাজ শেষ।এখন আপনার ব্লগারে কোনো টেক্সট সিলেক্ট করা যাবে না,কপিও না।
Demo: https://ift.tt/312SM3G
যেকোনো সমস্যা হলে কমেন্ট বক্স আছে,আর এতো কষ্ট করে পোস্ট পরার জন্য ধন্যবাদ।


0 Comments